The Power Of Visuals: A Deep Dive Into Mockups In Web Design
The Power of Visuals: A Deep Dive into Mockups in Web Design
Related Articles: The Power of Visuals: A Deep Dive into Mockups in Web Design
Introduction
With great pleasure, we will explore the intriguing topic related to The Power of Visuals: A Deep Dive into Mockups in Web Design. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
The Power of Visuals: A Deep Dive into Mockups in Web Design

In the dynamic landscape of web design, where user experience reigns supreme, the visual presentation of a website plays a pivotal role in attracting and engaging visitors. While code and functionality form the backbone of a website, it is the visual appeal that often determines a user’s initial perception and subsequent interaction. This is where mockups come into play, serving as powerful tools for designers and developers to conceptualize, refine, and communicate their vision effectively.
Understanding Mockups: A Visual Blueprint for Web Design
A mockup, in essence, is a static representation of a website or a specific web page. It serves as a visual blueprint, capturing the intended layout, design elements, and overall aesthetic of the final product. These mockups are typically created in design software like Adobe Photoshop, Figma, or Sketch, providing a high-fidelity representation of the user interface (UI) that closely resembles the final website.
The Importance of Mockups in Web Design
Mockups hold immense value in the web design process, offering numerous benefits that contribute to a successful outcome:
-
Visual Communication: Mockups provide a clear and concise way to communicate design ideas to stakeholders, clients, and team members. By presenting a visual representation, designers can avoid ambiguity and ensure everyone is aligned on the desired aesthetic and functionality.
-
Early Feedback and Iteration: Mockups facilitate early feedback and iteration, allowing designers to gather input and make adjustments before committing to actual code development. This iterative process helps refine the design, identify potential issues, and optimize the user experience.
-
Reduced Development Time and Costs: By clearly defining the design and layout in advance, mockups streamline the development process. Developers can accurately estimate the time and resources required for implementation, minimizing delays and cost overruns.
-
Enhanced User Experience: Mockups enable designers to focus on user-centric design principles, ensuring that the website is intuitive, engaging, and visually appealing. By visualizing the user journey, designers can identify potential usability issues and optimize the overall experience.
-
Improved Client Satisfaction: Presenting clients with visually compelling mockups helps them understand the design vision and fosters trust and collaboration. This proactive approach reduces the risk of miscommunication and ensures client satisfaction with the final product.
Types of Mockups: Tailoring the Approach to Specific Needs
The world of mockups offers a range of options, each tailored to specific design needs and objectives:
-
Wireframes: These low-fidelity mockups prioritize layout and structure, using basic shapes and placeholders to represent content. Wireframes are ideal for exploring different page layouts and information hierarchy.
-
Prototype: Prototype mockups go beyond static representations, incorporating interactive elements and functionality. These interactive prototypes enable designers to test user flows and gather feedback on the usability of the website.
-
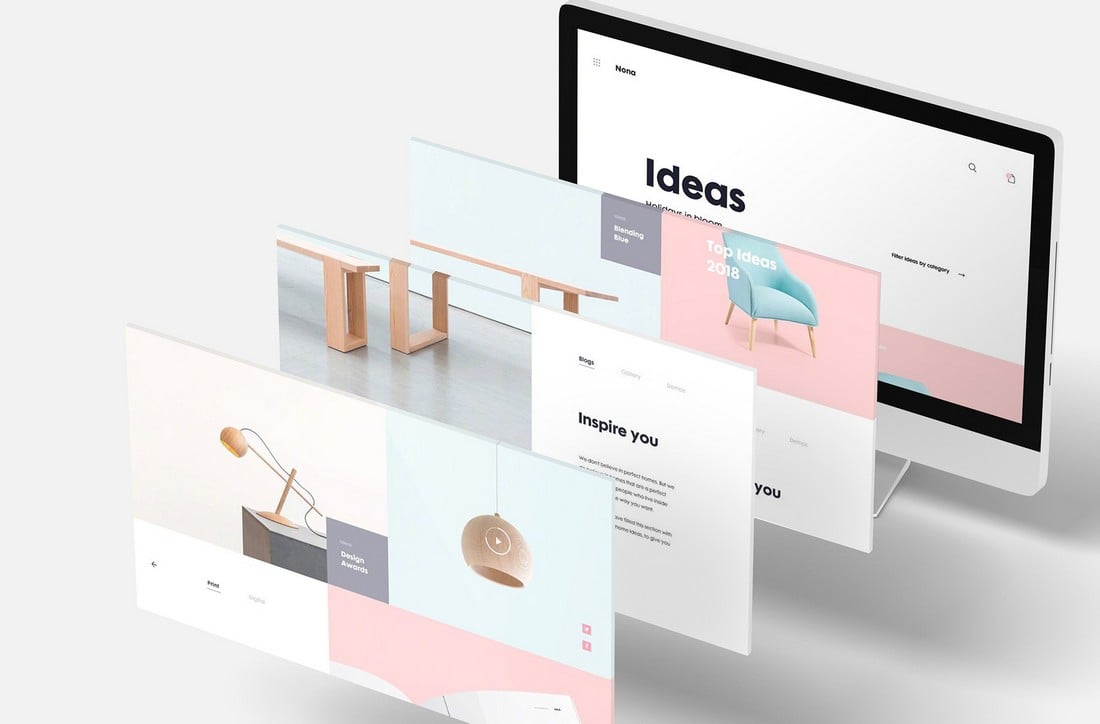
High-Fidelity Mockups: These detailed mockups strive to replicate the final website as closely as possible, including typography, imagery, and color schemes. They are particularly useful for presenting the final design to clients and stakeholders.
Creating Effective Mockups: Essential Considerations
While the process of creating a mockup may seem straightforward, several key considerations contribute to a successful outcome:
-
Target Audience: Understanding the target audience is paramount. Designers should consider their demographics, interests, and online behavior to tailor the design accordingly.
-
Brand Identity: The mockup should reflect the brand’s identity, incorporating its logo, colors, typography, and overall aesthetic.
-
User Experience: The design should be user-friendly, ensuring intuitive navigation, clear calls to action, and a seamless user experience.
-
Content: The mockup should accurately represent the content that will be featured on the website, including text, images, and videos.
-
Accessibility: Designers should prioritize accessibility, ensuring the website is usable by individuals with disabilities.
FAQs on Mockups in Web Design
Q: What software is best for creating mockups?
A: There are numerous design software options available, each with its own strengths and features. Popular choices include Adobe Photoshop, Figma, Sketch, and InVision Studio.
Q: How detailed should a mockup be?
A: The level of detail in a mockup depends on its purpose. Wireframes focus on layout and structure, while high-fidelity mockups aim to represent the final design as closely as possible.
Q: Can I create mockups without design experience?
A: While design experience is helpful, there are user-friendly tools and templates available that allow individuals with limited design skills to create basic mockups.
Q: What are the benefits of using mockups for user testing?
A: Mockups enable designers to test user flows and gather feedback on the usability of the website before committing to actual code development, saving time and resources.
Tips for Creating Effective Mockups
-
Start with a clear vision: Define the purpose and goals of the website to guide the design process.
-
Use a grid system: Employ a grid system to ensure consistency and visual harmony in the layout.
-
Prioritize content: Ensure that content is clear, concise, and relevant to the target audience.
-
Test and iterate: Continuously test the mockup with users and incorporate feedback to refine the design.
Conclusion: The Power of Visual Communication in Web Design
Mockups serve as essential tools in the web design process, facilitating communication, collaboration, and iteration. By providing a visual blueprint of the website, mockups enable designers to present their vision, gather feedback, and optimize the user experience. The power of visual communication in web design cannot be underestimated, and mockups play a crucial role in ensuring a successful and impactful online presence.








Closure
Thus, we hope this article has provided valuable insights into The Power of Visuals: A Deep Dive into Mockups in Web Design. We thank you for taking the time to read this article. See you in our next article!
You may also like
Recent Posts
- The Rise Of Natural Skincare In New Zealand: A Focus On Sustainability And Wellbeing
- A Comprehensive Guide To Popular Hair Care Products: Unveiling The Science Behind Healthy Hair
- Obagi Cosmetics: A Comprehensive Guide To Skin Care Innovation
- A Comprehensive Guide To Men’s Skin Care: Achieving Healthy, Vibrant Skin In Three Simple Steps
- The Rise Of Natural And Organic Skincare In The UK: A Comprehensive Guide
- The New York Skin Care Scene: A Tapestry Of Innovation And Tradition
- A Comprehensive Guide To Men’s Natural Skincare: Embracing A Holistic Approach To Healthy Skin
- Navigating The New Frontier Of Skincare: Unveiling The Innovations Of No7
Leave a Reply